Blog မွာ widgets ေတြကုိ scroll box ေလးနဲ ့ထားခ်င္တဲ့ ဘေလာ့ဂါအသစ္မ်ားအတြက္ html code နဲ ့
ျပဳလုပ္နည္း ကုိ မွ် ေ၀ေရးသားလုိက္ပါတယ္ ။ဒီနည္းက မိမိ ၾကိဳက္တဲ့ widgets ကုိ scroll box ထဲ့
ထည့္ထားလုိ ့ရပါတယ္။ အမ်ားအားျဖင့္ scroll box နဲ ့ထားတာကေတာ့ ကုိယ့္မိတ္ေဆြ ဘေလာ့
list ေတြ တင္ျပီးခဲ့သမွ် blog archive list ေတြကို scroll box ထဲ့ထည့္ထားတတ္ၾကတယ္ ဒီလုိဆုိေတာ့
lists ေတြမ်ားလာလည္း scroll box ထဲမွဘဲ သပ္သပ္ရပ္ရပ္ ေလးနဲ ့ရွိေနမွာပါ။ လုပ္ခ်င္သူမ်ားေအာက္မွာ
ဆက္ၾကည့္သြားပါ။
scroll box လုပ္နည္းက အဆင့္ ၂ ဆင့္ရွိပါတယ္ ။ပထမ အဆင့္ကေတာ့ ကိုယ္လုပ္မယ့္ widget ရဲ ႔ ID
ကုိ သိရပါမယ္ ။widget ID ကုိသိျပီဆုိရင္ ဒုတိယ အေနနဲ ့ေအာက္မွာေပးထားတဲ့ html code ကုိယူျပီး template ,edit html မွာ သြားထည္ ့ေပးရ မွာပါ ။
အဆင့္ ၁ widgets ID ၾကည့္နည္း
blogger log in ၀င္ပါ
ျပီးရင္ layout မွာ ကုိယ္လုပ္ခ်င္တဲ့ widget ရဲ ့edit ကုိ ႏွိပ္ပါ အဲဒီမွာ pop up window တခု ပြင့္လာပါမယ္ အဲဒီ pop up window ရဲ ့url ဘားရဲ ့ေနာက္ဆုံး မွာၾကည့္ပါ အဲဒီမွာဘားေနာက္ဆုံး
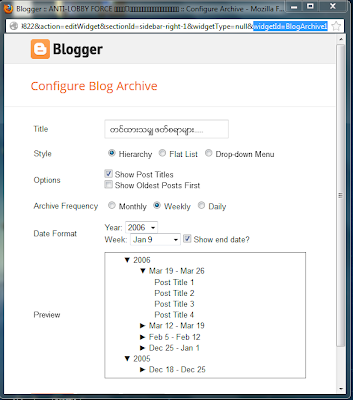
မွာ widget id ဆုိတာရွိပါတယ္ ေအာက္ပုံကုိၾကည့္ပါ။ ပုံမွာ ဆလက္ေပးထားတဲ့ေနရာက widget id ၾကည့္
ရမယ့္ေနရာပါ။ ပုံ မွာဆုိရင္ BlogArchive1 က ဒီ widget ရဲ ့ID နံပါတ္ပါ
ခုဆုိရင္ widget ID သိျပီဆုိေတာ့ အဆင့္ ၂ ဆက္သြားလုိ ့ရပါျပီ
template ကုိသြားပါ edit html ကုိ၀င္ပါ
]]></b:skin> ဆုိတာကုိ ရွာပါ (edit box ထဲ့မွာ Ctrl+F ႏွိပ္ျပီး search box မွာ ရွာခုိင္းတာကုိ copy
ကူးျပီးရွာလုိ ့ရပါတယ္)
]]></b:skin> ကုိရွာလုိ ့ေတြျပီဆုိ ့သူရဲ ့အေပၚမွာ ေအာက္က ေပးထားတဲ့ html code ကုိ ေကာ္ပီ
ကူးျပီးထည့္လုိက္ပါ ။
yourwidgetId ဆုိတဲ့ေနရာမွာ အဆင့္ ၁ က ရွာထားတဲ့ widget ရဲ ့ id ကုိ ထည့္ပါ
height ေနရာမွာ ကုိထားခ်င္တဲ့ အေနအထား ေျပာင္းထည့္ပါ ။ဒီမွာေတာ့ 200px ထည့္ထားတာပါ။
ျပီးရင္ save ပါ ။
အခုဆုိရင္ widget ေလးက scroll box ထည့္ ေရာက္ေနပါျပီ ဘေလာ့ ကုိျပန္ၾကည့္လုိက္ပါအုံး။
အဆင္ေျပမယ္လုိ ေမွွ်ာ္လင့္ပါတယ္။ဒီနည္းက ကုိယ့္ၾကိဳက္တဲ့ widget ကုိ ID ရွာျပီး scroll box ထဲ့ထည့္
လုိရပါတယ္။
နမူနာ ၾကည့္ခ်င္ရင္ေတာ့ ကၽြန္ေတာ္ ဘေလာ့ရဲ ့sidebar မွာၾကည့္လုိ ရပါတယ္။အဆင္မေျပတာရွိပါက
ဘေလာ့မွာ ကြန္ ့မန္ထားခဲ့လုိ ရပါတယ္။
enjoy'
ျပဳလုပ္နည္း ကုိ မွ် ေ၀ေရးသားလုိက္ပါတယ္ ။ဒီနည္းက မိမိ ၾကိဳက္တဲ့ widgets ကုိ scroll box ထဲ့
ထည့္ထားလုိ ့ရပါတယ္။ အမ်ားအားျဖင့္ scroll box နဲ ့ထားတာကေတာ့ ကုိယ့္မိတ္ေဆြ ဘေလာ့
list ေတြ တင္ျပီးခဲ့သမွ် blog archive list ေတြကို scroll box ထဲ့ထည့္ထားတတ္ၾကတယ္ ဒီလုိဆုိေတာ့
lists ေတြမ်ားလာလည္း scroll box ထဲမွဘဲ သပ္သပ္ရပ္ရပ္ ေလးနဲ ့ရွိေနမွာပါ။ လုပ္ခ်င္သူမ်ားေအာက္မွာ
ဆက္ၾကည့္သြားပါ။
scroll box လုပ္နည္းက အဆင့္ ၂ ဆင့္ရွိပါတယ္ ။ပထမ အဆင့္ကေတာ့ ကိုယ္လုပ္မယ့္ widget ရဲ ႔ ID
ကုိ သိရပါမယ္ ။widget ID ကုိသိျပီဆုိရင္ ဒုတိယ အေနနဲ ့ေအာက္မွာေပးထားတဲ့ html code ကုိယူျပီး template ,edit html မွာ သြားထည္ ့ေပးရ မွာပါ ။
အဆင့္ ၁ widgets ID ၾကည့္နည္း
blogger log in ၀င္ပါ
ျပီးရင္ layout မွာ ကုိယ္လုပ္ခ်င္တဲ့ widget ရဲ ့edit ကုိ ႏွိပ္ပါ အဲဒီမွာ pop up window တခု ပြင့္လာပါမယ္ အဲဒီ pop up window ရဲ ့url ဘားရဲ ့ေနာက္ဆုံး မွာၾကည့္ပါ အဲဒီမွာဘားေနာက္ဆုံး
မွာ widget id ဆုိတာရွိပါတယ္ ေအာက္ပုံကုိၾကည့္ပါ။ ပုံမွာ ဆလက္ေပးထားတဲ့ေနရာက widget id ၾကည့္
ရမယ့္ေနရာပါ။ ပုံ မွာဆုိရင္ BlogArchive1 က ဒီ widget ရဲ ့ID နံပါတ္ပါ
ခုဆုိရင္ widget ID သိျပီဆုိေတာ့ အဆင့္ ၂ ဆက္သြားလုိ ့ရပါျပီ
အဆင့္ ၂ html code ထည့္ျခင္း
template ကုိသြားပါ edit html ကုိ၀င္ပါ
]]></b:skin> ဆုိတာကုိ ရွာပါ (edit box ထဲ့မွာ Ctrl+F ႏွိပ္ျပီး search box မွာ ရွာခုိင္းတာကုိ copy
ကူးျပီးရွာလုိ ့ရပါတယ္)
]]></b:skin> ကုိရွာလုိ ့ေတြျပီဆုိ ့သူရဲ ့အေပၚမွာ ေအာက္က ေပးထားတဲ့ html code ကုိ ေကာ္ပီ
ကူးျပီးထည့္လုိက္ပါ ။
/* Scroll box by anti-lobby.blogspot.com START */
#YourWidgetId .widget-content {
height: 200px;
overflow: auto;
}
#YourWidgetId .widget-content {
height: 200px;
overflow: auto;
}
yourwidgetId ဆုိတဲ့ေနရာမွာ အဆင့္ ၁ က ရွာထားတဲ့ widget ရဲ ့ id ကုိ ထည့္ပါ
height ေနရာမွာ ကုိထားခ်င္တဲ့ အေနအထား ေျပာင္းထည့္ပါ ။ဒီမွာေတာ့ 200px ထည့္ထားတာပါ။
ျပီးရင္ save ပါ ။
အခုဆုိရင္ widget ေလးက scroll box ထည့္ ေရာက္ေနပါျပီ ဘေလာ့ ကုိျပန္ၾကည့္လုိက္ပါအုံး။
အဆင္ေျပမယ္လုိ ေမွွ်ာ္လင့္ပါတယ္။ဒီနည္းက ကုိယ့္ၾကိဳက္တဲ့ widget ကုိ ID ရွာျပီး scroll box ထဲ့ထည့္
လုိရပါတယ္။
နမူနာ ၾကည့္ခ်င္ရင္ေတာ့ ကၽြန္ေတာ္ ဘေလာ့ရဲ ့sidebar မွာၾကည့္လုိ ရပါတယ္။အဆင္မေျပတာရွိပါက
ဘေလာ့မွာ ကြန္ ့မန္ထားခဲ့လုိ ရပါတယ္။
enjoy'

0 comments:
Post a Comment